Integrar Herramienta
Para integrar la herramienta de Chibbi, agrega el archivo JavaScript de Chibbi a tu código HTML. Puedes hacerlo insertando el siguiente código en la sección <head> de tu archivo HTML:
<script src="https://chibbi.marbot.me/chibbi.min.js?v=1.0"></script>
Si estás usando Canvas LMS u otra plataforma donde no te permite modificar directamente el codigo fuente, puedes usar el método de inyección de código, para ello agrega el siguiente código en un archivo JavaScript:
const script = document.createElement('script');
script.src = 'https://chibbi.marbot.me/chibbi.min.js?v=1.0';
document.head.appendChild(script);
Configurar Chibbi
Abre la etiqueta <script> dentro de ella personaliza tus opciones de soporte. Para hacerlo, debes crear un objeto con las opciones de soporte que deseas proporcionar a tus usuarios.
Por ejemplo:
<script>
var settings = {
"username": "",
"numname": 1,
"color": "",
"options": [
{
"title": "Escríbenos al WhatsApp",
"image": "https://chibbi.marbot.me/images/whatsapp.png",
"child": [],
"redirect":"https://api.whatsapp.com/send?phone=xxxxx&text=Hola!"
},
{
"title": "Tutorial",
"image": "https://chibbi.marbot.bo/images/youtube.png",
"child": [],
"redirect":"https://www.youtube.com/"
}
]
}
</script>
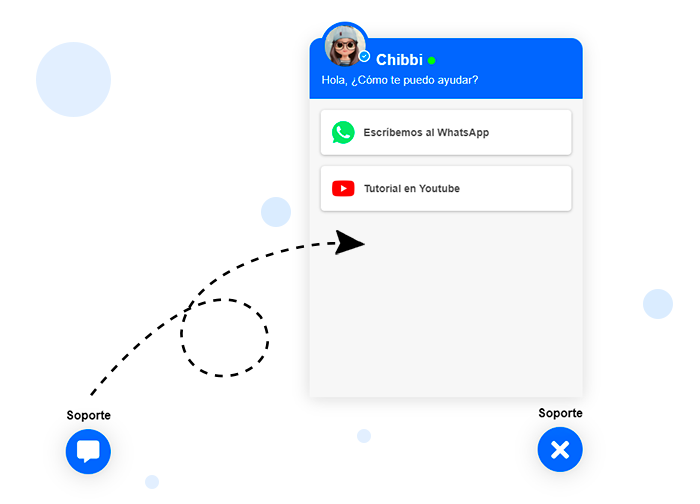
Resultado
El resultado de esta integración quedará de la siguiente manera:
Personalizar Color
Para personalizar el color del botón y de la interfaz en Chibbi, es necesario asignar un color en la propiedad settings.color De esta manera, podremos adaptar el aspecto del botón y de la interfaz a nuestra marca o tema visual, mejorando así la experiencia de usuario y reforzando la identidad de nuestra plataforma o sitio web.
Por ejemplo:
<script>
var settings = {
"username": "",
"numname": 1,
"color": "#ff4e00", // Asignamos un color
"options": [
{
"title": "Escríbenos al WhatsApp",
"image": "https://chibbi.marbot.me/images/whatsapp.png",
"child": [],
"redirect":"https://api.whatsapp.com/send?phone=xxxxx&text=Hola!"
},
{
"title": "Tutorial",
"image": "https://chibbi.marbot.bo/images/youtube.png",
"child": [],
"redirect":"https://www.youtube.com/"
}
]
}
</script>
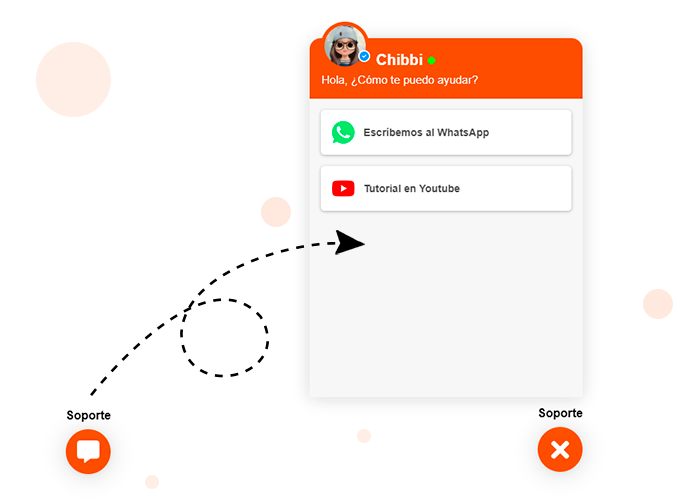
Resultado
Al aplicar la personalización del color en Chibbi, podemos lograr un resultado como el siguiente:
Obtener Username
Para utilizar la función "Obtener Nombre de Usuario" de Chibbi, es necesario conocer la clase o el ID del elemento que contiene el nombre de usuario en nuestra plataforma. Este elemento debe ser declarado en la propiedad settings.username De esta manera, Chibbi podrá localizar el elemento y obtener el nombre de usuario logeado para mostrarlo en la interfaz de usuario. Es importante asegurarse de proporcionar la clase o el ID correctos para que esta función funcione de manera adecuada.
Por ejemplo:
<div class="example-user">Marcial Cahuaya</div>
<script>
var settings = {
"username": ".example-user",
"numname": 1,
"color": "#ff4e00",
"options": [
{
"title": "Escríbenos al WhatsApp",
"image": "https://chibbi.marbot.me/images/whatsapp.png",
"child": [],
"redirect":"https://api.whatsapp.com/send?phone=xxxxx&text=Hola!"
},
{
"title": "Tutorial",
"image": "https://chibbi.marbot.bo/images/youtube.png",
"child": [],
"redirect":"https://www.youtube.com/"
}
]
}
</script>
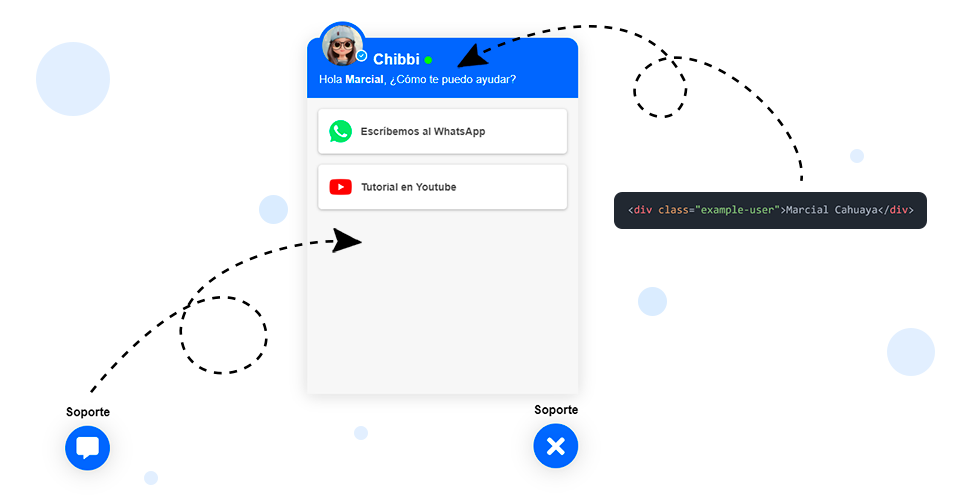
Resultado
Al aplicar la función de Obtener el nombre de usuario en Chibbi, podemos lograr un resultado como el siguiente:
Si usas Moodle LMS, la clase para obtener el nombre de usuario es .rui-fullname. En Canvas LMS, Chibbi ofrece una función nativa para obtener el nombre de usuario, por lo que no es necesario enviarle un parámetro en settings.username. Puedes obtener la clase o el id de cualquier plataforma web examinando el código con la consola de desarrolladores de Chrome.
Para mostrar una mayor cantidad de nombres en Chibbi, puedes utilizar la función settings.numname y establecer el número de nombres que deseas mostrar. Para utilizar esta función, solo debes asignar el número de nombres que deseas mostrar en la propiedad settings.numname. Por ejemplo, si quieres mostrar tres nombres, puedes usar el siguiente código:
Opciones dentro de otras opciones
La función "Opciones dentro de otras opciones" de Chibbi es una opción avanzada que permite a los usuarios crear un menú jerárquico dentro de la lista de opciones de soporte. Esto es útil para organizar y clasificar las opciones de soporte de manera más clara y concisa para los usuarios.
Para utilizar esta función, es necesario agregar más opciones en la propiedad child que está dentro de la propiedad options de la configuración de Chibbi.
Ejemplo:
<div class="example-user">Marcial Cahuaya</div>
<script>
var settings = {
"username": ".example-user",
"numname": 1,
"color": "#ff4e00",
"options": [
{
"title": "Escríbenos al WhatsApp",
"image": "https://chibbi.marbot.me/images/whatsapp.png",
"child": [],
"redirect":"https://api.whatsapp.com/send?phone=xxxxx&text=Hola!"
},
{
"title": "Tutorial",
"image": "https://chibbi.marbot.bo/images/youtube.png",
"child": [],
"redirect":"https://www.youtube.com/"
},
{
"title": "Soporte para Administradores",
"image": "https://chibbi.marbot.me/images/info.png",
"child": [
{
"title": "Soporte técnico por Whastapp",
"image": "https://chibbi.marbot.me/images/whatsapp.png",
"redirect": "https://www.telegram.org"
},
{
"title": "Soporte técnico por Telegram",
"image": "https://chibbi.marbot.me/images/telegram.png",
"redirect": "https://www.telegram.org"
}
],
"redirect":""
}
]
}
</script>
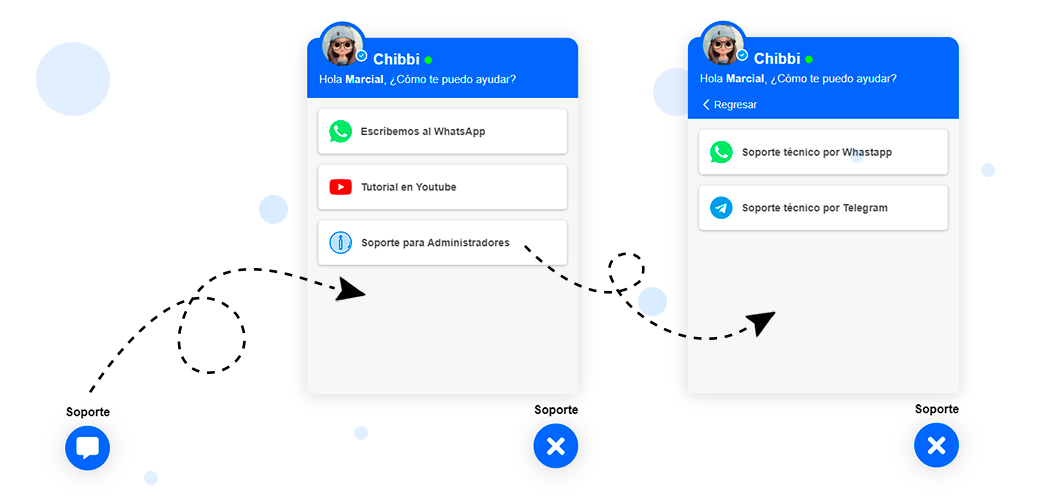
Resultado
De esta manera, al hacer clic en la opción "Soporte para Administradores", se mostrarán las subopciones "Soporte técnico por Whastapp" y "Soporte técnico por Telegram". Los usuarios podrán seleccionar cualquiera de estas subopciones para acceder a la dirección URL correspondiente.
¡Gracias por elegir Chibbi!
Si tienes cualquier duda o sugerencia sobre nuestra herramienta, no dudes en escribirme al correo cahuaya.marcial@gmail.com. Estaré encantado de ayudarte y de recibir tus comentarios para seguir mejorando Chibbi.
¡No dudes en ponerte en contacto conmigo en cualquier momento!